
Meta Beschreibung
Die Meta Beschreibung (auch Meta Description) ist ein wichtiger Teil im HTML-Code einer Webseite. Der Zweck dieses Elements ist es, eine kurze Zusammenfassung des Seiteninhalts zu liefern.
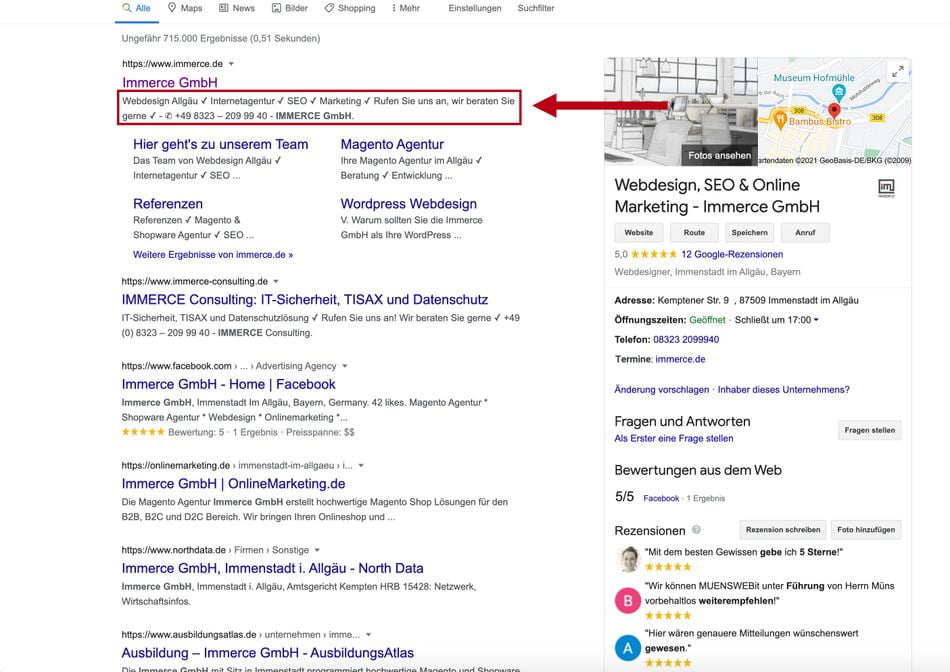
Für den Endnutzer werden Meta-Beschreibungen erst in den Snippets der Suchergebnisse sichtbar. Ein Snippet besteht dabei immer aus URL, Meta Titel und Meta Beschreibung.
Somit ist der im Suchergebnis ausgewiesene Meta Beschreibungstext einer der ersten Berührungspunkte mit einem potentiellen Kunden.
Auswirkungen einer optimierten Meta Description
Seit dem Jahr 2009 hat die Meta Beschreibung keinen Einfluss mehr auf das Google Ranking, denn damals wurde dieser Vorteil massiv ausgenutzt. Webseitenbetreiber überfrachteten die Snippets mit Keywords, sodass der eigentliche informative Nutzen der Meta Beschreibung nicht mehr gegeben war.
Dennoch ist die Meta Beschreibung auch heute noch ein wirksames Tool des E-Commerce. Der kurze Text im Suchmaschinensnippet hat einen massiven Einfluss darauf, ob und wie oft Ihre Homepage angeklickt wird.
Diese Klickrate hat wiederum eine Auswirkung auf das eigentliche Google Ranking. Denn Webseiten, die oft aufgerufen werden und auf denen der Nutzer gerne stöbert, werden als relevanter bewertet.
Somit beeinflusst die Meta Description, wenn auch nur indirekt, die Position Ihres Onlineauftritts in den Suchergebnissen.
Übrigens hält sich Google nicht zwingend an die hinterlegten Meta Beschreibungstexte. Sollte keine Beschreibung hinterlegt, die Qualität mangelhaft oder der Textanteil zu gering sein, greift der Algorithmus auf andere Informationen der Seite zurück.
Optimierungsmöglichkeiten von Meta Beschreibungen
Damit die Meta Beschreibung einen positiven Einfluss auf die Klickrate Ihrer Homepage haben kann, sollten Sie einige Punkte beachten.
Inhalt der Meta Description
Formulieren Sie den Inhalt der jeweiligen Seite kurz, verständlich und prägnant. Nutzen Sie dafür klare Sätze und vermeiden Sie das sinnlose aneinanderreihen von Schlagworten. Machen Sie dem Nutzer in wenigen Worten deutlich, weshalb er diese Landingpage aufrufen sollte.
Des Weiteren ist es ratsam, die passenden Schlüsselbegriffe innerhalb der Beschreibung zu verwenden. Sollte der Benutzer nach ‚SEO‘ googlen, wird ihm dieses Keyword innerhalb des Snippets fett angezeigt.
Zu den relevanten Informationen können unter anderem folgende Angaben zählen: das Veröffentlichungsdatum, Preisangaben oder eine Telefonnummer.
Einzigartigkeit der Meta Beschreibung
Seien Sie kreativ beim Erstellen von Meta Beschreibungen und wechseln Sie die Inhalte ab. Jeder Beschreibungstext sollte inhaltlich genau zu der jeweiligen Landingpage passen.
Schließlich ist der Sinn hinter diesem Text, dem Nutzer klarzumachen, warum er gerade auf dieses Suchergebnis klicken soll.
Ist Ihre Seite zu groß und es wäre viel zu aufwendig, jedes Mal einen neuen Beschreibungstext zu entwerfen, setzen Sie lieber gar keine Meta Beschreibung. In diesem Fall verwendet Google automatisch einen Textauszug der Seite, der das Schlagwort enthält.
Einbinden von Sonderzeichen
Mit Hilfe von Sonderzeichen wie Emojis oder anderen optischen Gestaltungselementen können Sie den Inhalt der Meta Beschreibung interessanter gestalten. Binden Sie kleine Eyecatcher ein, um das Interesse des Nutzers auf Ihr Google Snippet zu lenken.
Seien Sie damit jedoch sparsam, um nicht unseriös zu wirken.
Länge der Meta Description
Für eine Meta Description liegt die maximale Länge für Desktopversionen bei 900 Pixeln und bei mobilen Versionen bei 1.300 Pixeln.
Das heißt genauer, dass eine Meta Beschreibung nicht mehr als 160 Zeichen beinhalten sollte, da der danach folgende Text von der Suchmaschine abgeschnitten wird. Als idealer Richtwert für die Zeichenanzahl gelten 150 bis 155 Zeichen.
Leerzeichen zählen an dieser Stelle übrigens zu dem Zahlenwert dazu!
Überwachung und Analyse der Webseitenaufrufe
Mit Hilfe von Tools wie der Google Search Console können Sie den Erfolg Ihrer einzelnen Landingpages überprüfen.
Sollten Sie dabei feststellen, dass einige Seiten eine niedrige Click Through Rate aufweisen, empfehlen wir Ihnen, die jeweilige Meta Beschreibung zu überarbeiten. Für die passende Inspiration können Sie dank des Analysetools sich die Webseite mit den meisten Klicks anzeigen lassen und sich an deren Beschreibungstexten orientieren.
Ferner weist Sie die Google Search Console auf mögliche Fehler hin und bietet Ihnen im selben Zug auch Verbesserungsansätze an.
Einbinden einer Meta Beschreibung im HTML-Code
Die Meta Description gehört zu den Meta Tags einer HTML-Seite und ist deshalb im <head> Bereich des Quellcodes zu finden.
Über die Bezeichnung name erfährt die Suchmaschine, dass es sich um eine Meta Beschreibung handelt. Mit der Eigenschaft content wird der wirklich anzuzeigende Inhalt in der Meta Description ausgewiesen.
Zudem gibt es in den gängigen Content Management Softwares einige Plugins mit Hilfe derer sich die Snippets sich bequem im Backend anpassen lassen.
Beispiel für einen Meta Beschreibungs Code
Damit Sie unsere vorangegangenen Formulierungen besser verstehen können, haben wir Ihnen ein kurzes Beispiel für eine Meta Description in HTML gecoded.
<head>
<meta name="description" content="Bei der IMMERCE lernen Sie viele Grundlagen zu den Themen SEO und Webseiten.">
</head>Eröffnet wird der Kopfbereich der HTML-Seite über das <head> Tag und geschlossen mit </head>. Dass es sich zum eine Meta Beschreibung handelt, wird über den folgenden Ausdruck festgelegt: <meta name=“description“
Den Inhalt der Beschreibung geben Sie innerhalb der Anführungszeichen von content=“ “ > ein.
Fertig!